我们都知道帝国cms默认编辑框不能让代码高亮显示,感觉很loser,那么我们如何让代码变色显示呢?我们可以通过百度编辑器来实现
首先我们需要把帝国cms的默认编辑器更换成百度编辑器
百度编辑器添加好后,按如下步骤操作
1、在相关页面引入css文件和js,这个两个文件在ueditor文件下。路径为:/third-party/SyntaxHighlighter/shCore.js和shCoreDefault.css 
总地址像这样子: /e/data/ecmseditor/ueditor/third-party/SyntaxHighlighter/shCore.js <script type="text/javascript" src="/e/data/ecmseditor/ueditor/third-party/SyntaxHighlighter/shCore.js"></script></head>
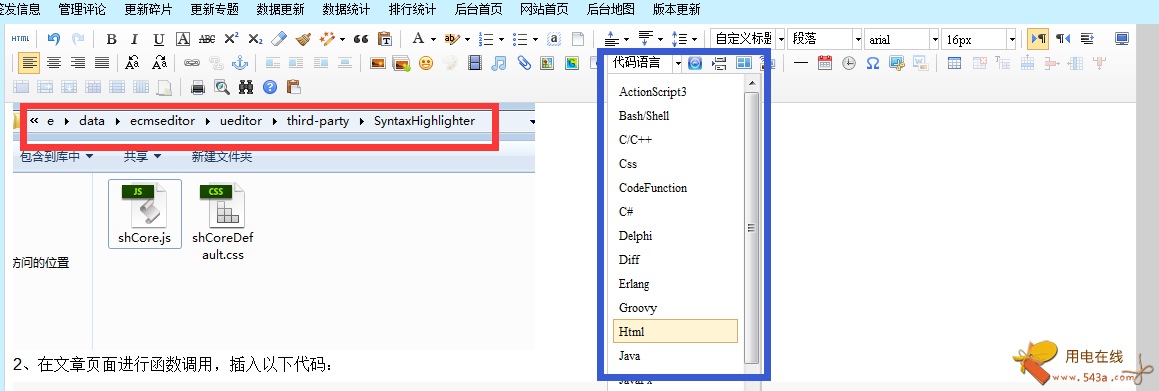
<link href="/e/data/ecmseditor/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css" rel="stylesheet" type="text/css" /> 2、在文章页面进行函数调用(记住一定要放在变色内容的后面,放前面不知道有没有用,没测试),插入以下代码: <script type="text/javascript">
SyntaxHighlighter.highlight();
var editor_a = new baidu.editor.ui.Editor();
editor_a.render( 'myEditor' );
</script> 最后在后台百度编辑器中要记住选择代码语言就可以了 
4、OK,大功告成,让我们去前台看看效果吧! 
|

